A Brief History of @MallHistories
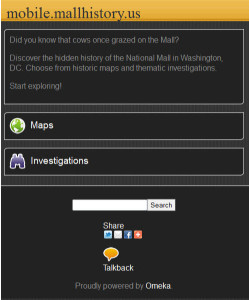
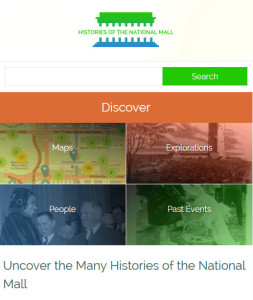
Yesterday, my colleagues and I at RRCHNM launched a great new public history site, Histories of the National Mall, mallhistory.org. It is built in Omeka with a beautiful responsive design that displays on a phone, tablet, or laptop. (Read full announcement on the RRCHNM blog.)
We have been thrilled with the positive response we have received so far, and hope that take-up will be high as we ease into the tourist season in Washington, DC.
The launch of this site is sweet, and personally significant for me, because it has been in development for many years.
Sharon Leon and I first talked about an idea to build a mobile-first site interpreting the National Mall in April 2010. (We initially titled the project “Machine in the Garden,” as an homage to Leo Marx, but decided that it was too much of an American Studies insider joke.) A team of four RRCHNMers spent three months writing and researching the first NEH Public Programs grant. That application was rejected in spring 2011. After regrouping, Sharon and I revised and resubmitted the proposal again to NEH Public Programs in 2011. We learned in March 2012 of the award.Submitting the grant in August 2011 also coincided with my move to Memphis. I didn’t know at the time of submission if I would be coming back to the DC area again or if I could successfully manage a project I had already invested a lot of time envisioning, while teleworking from Tennessee. News of the award in March 2012, also coincided nicely with the issuing of orders sending my husband to Washington, DC for a 4-year tour. Mall Histories has launched, and we are still living in the area. All is good.
Planning began in the spring of 2012, with content development happening alongside the technical build. We had a good starting point from the proposal on secondary sources from which to find primary sources and generated ideas for “explorations.” We created an enormous Zotero library, and organized by broad themes (Commerce and Trade; Design and Monuments; Politics and Protest; and Work and Play) and time periods. We were constantly checking that we represented multiple voices so that our story of the Mall would not only highlight the well-known designers, architects, and presidents, but also represent local businesspeople, laborers, enslaved people, children, and many others who have shaped the history of this public space.
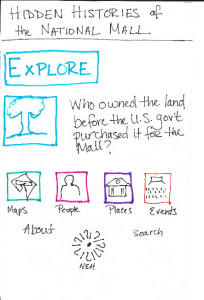
I installed Omeka right away so that we could begin adding items, but we needed to make some decisions about structure, metadata, and mapping our content. We decided that exploration questions would be mini-exhibits. People, Places, Events would be Omeka items containing item-type specific metadata. We wanted maps to help guide the site users into the content and needed to gather appropriate location data for items, when possible. Historical map layering proved to be the most challenging part of the project, but we knew we could at least start with Omeka’s geolocation plugin, so we did. Jim Safley later built a great, light map plugin using leaflet.js. Knowing we wanted a chronology, we decided on historical “eras” and using the Simple Vocab plugin to create drop-down menus for easy metadata entry.
The final site is the product of many years of
The site will continue to grow. With one more year left on the grant, we plan to add, adjust, and revise content with additional feedback from users. (Did I mention that we had already conducted many rounds of user testing at each stage of development before the launch?)
We also plan to write and publish a guide for creating a place-based public history site using Omeka. We will describe our process and choice of plugins and provide workflows, suggestions, and lessons learned from this process. We hope to publish that in early 2015.
- Histories of the National Mall would not be possible without funding from the National Endowment for the Humanities or our fabulous team:
- Co-Directors: Sharon M. Leon & Sheila A. Brennan
- Project Manager: Lee Ann Ghajar (2012-13)
- Project Associates: Megan Brett, Lindsey Bestebreurtje, James Halabuk (2012-13)
- Scavenger Hunt creator: Michael O’Malley
- Software Developer: Jim Safley
- Web Design: Kim Nguyen
- Advisers, GMU History Department: Spencer Crew, Zachary Schrag
Here is some of the feedback from launch day. Thanks everyone for your support and enthusiasm!
http://storify.com/sherah1918/histories-of-the-national-mall-launch